The Firefox Blog
This blog is intended to explain my Outreachy project to a newcomer. I will discuss my organization Mozilla Firefox and then describe my project as understandable to a newcomer. Finally, I will detail my learnings until now and look forward to the remaining half of the project.
What is Mozilla Firefox?

Mozilla Firefox is a well-known free and open-source browser. It is available for Windows 7 or Windows 10, macOS, and Linux. A browser is a tool to view webpages of all types -- video streaming webpages, emails, chats, etc. We can think of a browser as a window to the world wide web. There are a variety of roles that a browser performs apart from rendering pages as per the HTML, CSS, and JS codes. A browser uses the URL to get the DNS, and then a request is sent to that address. The browser is also responsible for verifying the certificate of the webpage before fetching data from that address. This verification prevents malicious web pages from injecting viruses into the system. The browser has a compiler that compiles the HTML code and renders it as per the developer's requirements. There are several other interesting services that a browser has to offer, including VPN, incognito mode, etc. One of the interesting elements of a browser is taking screenshots of web pages that one can refer to later or share. In my Outreachy project, I am working on the screenshot component.
How Firefox Screenshots works!
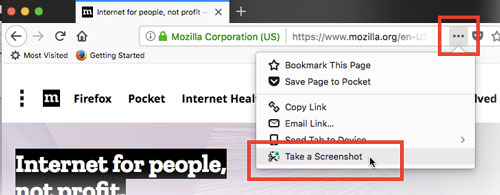
Select the Screenshots icon (the three dots) from the page actions menu in the address bar, and the Screenshots menu will appear on top of your browser window.

OR, Go to the page you want to screenshot. You'll have the option to capture any part of the page (Firefox Screenshots will capture the webpage only, not the browser buttons and menus)!
In the screenshot component, there are several functionalities. For example, a user can take either a full-page screenshot or select a custom area.

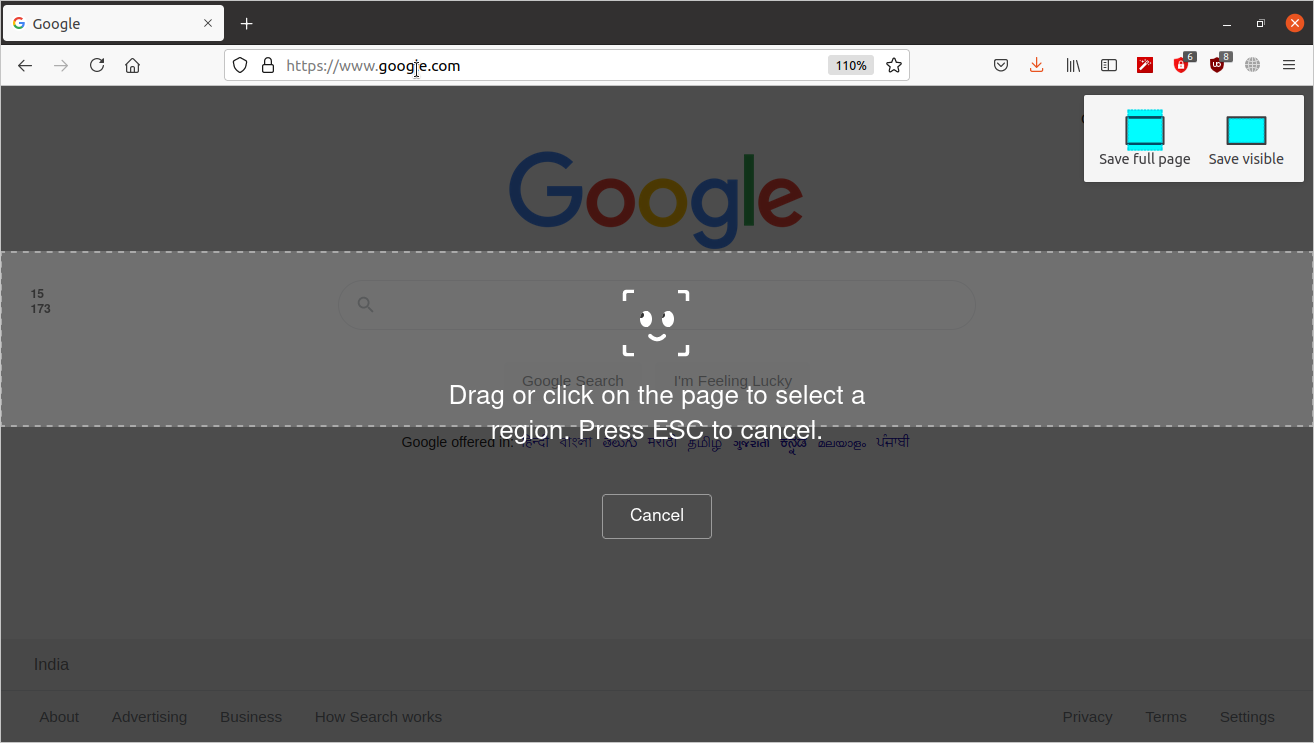
Capture a Region
Click and drag to select the area you want to capture. Or just hover and click — Screenshots will select the area for you. Like what you see? Select Save to access your screenshot online or the down arrow button to download it to your computer.
Capture a Page
Use the buttons in the upper right to capture full pages. The Save Visible button will capture the area you can view without scrolling, and Save Full Page will capture everything on the page.
Download or Copy
Take your best shot. Screenshots lets you download your selection or copy it right to your clipboard.
These functionalities and configurable options make the screenshot module a relatively large codebase.
What Exactly I'm Working On?
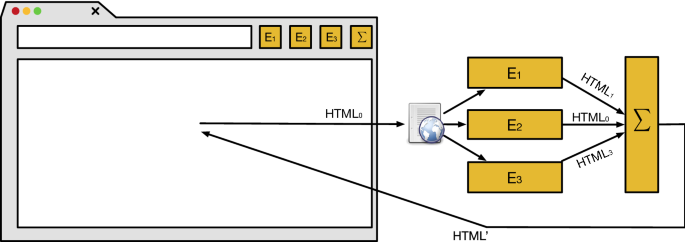
My internship task is majorly to move the screenshot from an extension to a dedicated browser component. Moving from an extension to a dedicated component will better control the screenshot module as we move on.

There are several difficulties that I face as I am doing my work. One of them is to deal with different programming languages in the same codebase. So, the screenshot component has code in both js and HTML. Sometimes there are issues in understanding which part of the code to edit to produce the desired effect. However, thanks to my mentors Emma and Sam, I can pass all the hurdles with their help.
Overall, I am quite excited about the project and my progress in this project. I have learned a lot of new things. It feels great that millions of Firefox users use the code I contribute daily. I hope to continue the project with a positive spirit and continue to learn new and exciting things.